EXPLORE INFORMATION / CREATE KNOWLEDGE |
01 _ Daten / Information / Wissen |
Mehrere, zum Teil eng mit einander verwandte Begriffe umreißen den hier vorgestellten Themenkomplex, jene der "Wissensmedien", der "Wissenskünste" und des "aesthetic computing".
[link 01] [1] Als Wissensmedien können allgemein (digitale) Werkzeuge zur Generierung von Wissensinhalten bezeichnet werden. Der Begriff der Wissenskünste oder "Knowledge Arts" bezeichnet hierbei weniger eine bestimmte Technik oder Theorie als ein Phänomen innerhalb der Medienkunst und auch ein Potential. Das Konzept des "aesthetic computing" verweist auf eine ästhetische Umsetzung digitaler Prozesse und ihre sinnliche Erfahrbarkeit.
|
Versteht man "Wissen" als etwas, das in Prozessen der Interaktion mit der Welt, besonders auch in sozialen Lernprozessen, entsteht und vom Individuum unter Einfluss seiner Umwelt aktiv konstruiert wird, so zeichnen sich die vorgestellten Projekte dadurch aus, dass sie den Status des Rezipienten als passiven Konsumenten zugunsten seines aktiven und konstruktiven Anteils an den generierten Inhalten überwinden.
|
Die Interface-Konzepte der Erschließung und Repräsentation von Information beinhalten auch eine Wiederentdeckung der natürlichen Eigenschaften menschlichen Wahrnehmens, Denkens, Handelns und Erinnerns und damit des menschlichen Körpers als Schnittstelle. Abhängig vom Konzept des jeweiligen Werkes und den eingesetzten Technologien entstehen neue Formen der interaktiven Wissensaneignung.
|
[1] Fishwick, P. A.: Aesthetic Computing 'Manifesto'. In: O. W. Bertelsen: Dagstuhl Seminar Report No.348;
[link 02] http://www.dagstuhl.de/DATA/Reports/02291/.
|
Empfohlene Zitierweise:
STRAUSS, Wolfgang; ZSCHOCKE, Nina: Explore Information / Create Knowledge. In: netzspannung.org, URL: http://netzspannung.org/media-art/explore-information/. Letzte Aktualisierung: 30.08.2004.
|
02 _ Exkurs: Information und Wissen |
Der Begriff "Wissen" stammt vom althochdeutschen "wischan" ab, welches für "gesehen haben" stand. Er bezeichnet also ursprünglich gespeicherte, aus sinnlicher (visueller) Erfahrung abgeleitete Information. Heute beschreibt das Wort im Allgemeinen die Gesamtheit der organisierten Informationen mitsamt ihrer wechselseitigen Zusammenhänge, die ein (vernunftbegabtes) System besitzt, der Aspekt der sinnlichen Erfahrung scheint also zunächst in den Hintergrund gerückt.
[link 03] [2]
|
Der Begriff der "Information"
[link 04] [3] wiederum erlaubt zwei Herangehensweisen: Die (ursprünglich in der Nachrichtentechnik begründete) Beschäftigung mit der Struktur des Informationsträgers und die (kognitionswissenschaftliche) Frage nach der Bedeutung, die der Rezipient aus dieser Struktur gewinnt. Geht es ersterer um eine Unterscheidbarkeit von Zuständen, so setzt sich zweite mit dem (anhand eines komplexen Dekodierungsprozesses) gewonnenen Bedeutungsinhalt auseinander. Eine zentrale Frage der Kognitionswissenschaft und Bewusstseinsforschung lautet diesbezüglich: Wo hört die Strukturinformation auf und wo fängt die Bedeutungsinformation an? Immer wieder wird deutlich: Die drei Ebenen Syntax, Semantik und Pragmatik sind im Kontext menschlicher Informationsbearbeitung nicht getrennt zu betrachten. Sie stehen vielmehr in ständiger Wechselbeziehung. Die Überführung von Syntax in Semantik involviert in der Regel eine Verarbeitung auf unterschiedlichen Ebenen. Bei der Dekodierung der Strukturinformation in Semantik (Bedeutung) wird Strukturinformation über Codes in andere Strukturinformation überführt, wobei sich auf den unterschiedlichen semantischen Stufen jeweils Bedeutung für das verarbeitende System entwickelt.
[link 05] [4]
Im letzteren Sinne ist Information (als Bedeutung) nicht etwas, was direkt übermittelt - also passiv aufgenommen - werden kann, sondern immer etwas aktiv Konstruiertes. Der Vertreter des radikalen Konstruktivismus Francisco Varela betont entsprechend: "Information darf nicht als eine an sich gegebene Ordnung aufgefasst werden, sie entsteht erst durch die kognitiven Tätigkeiten."
[link 06] [5]
|
Der Einsatz interaktiver Medien ermöglicht die Weiterführung dieser Gedanken und eine (bildliche) Übersetzung dieser inneren Konstruktionsprozesse auch in eine betrachterabhängige Veränderung des äußeren Objektes. Der Adressat der vorzustellenden Projekte ist dementsprechend nicht nur Betrachter oder Leser, sondern auch Benutzer, Teilnehmer, Forschender, aktiv Handelnder und Formender. Dies reicht von der Möglichkeit der Aktivierung einzelner Elemente und der Anregung bestimmter im Voraus festgelegter Prozesse, bis hin zum konstruktiven Eingriff durch das Subjekt und zur eigenständigen Integration neuer Inhalte und Verknüpfungen. Das Subjekt erkundet den Wissensraum, aktiviert und realisiert diesen in vielen Fällen aber auch erst im Prozess dieser Erkundung. Erst durch das interessegeleitete, zum Teil auch intuitive Handeln des Subjektes werden dann Daten zusammengestellt, Strukturen sichtbar gemacht und Informationen als solche verfügbar. Der Benutzer wird zum eigenen Denken, Erforschen, Handeln aufgefordert. Interaktivität dient hier auch einer Unterstützung des natürlichen, stark assoziativ geprägten Denkens und Lernens.
|
Der Idee der passiven Rezeption steht jene der konstruktiven Beobachtung gegenüber. Was spätestens seit Beginn des radikal konstruktivistischen Diskurses
[link 07] [6] allgemein für die Wahrnehmung gilt, wird bei interaktiven Werken auch nach außen getragen: Der Anteil des Subjektes am Wahrgenommenen. Nicht nur die innere Repräsentation eines Objektes und von Objektzusammenhängen ist hier von den (betrachterinternen) Vorbedingungen der Wahrnehmung, von der Wahrnehmungs- und Interaktionsgeschichte des Subjektes abhängig, sondern auch das äußere Objekt wandelt sich mit den Aktionen des konstruierenden Betrachters. Während auch nichtinteraktive Werke erst im Prozess einer (inneren, aber auch Blickbewegungen und Standortwechsel einbeziehenden) Auseinandersetzung des Rezipienten mit dem Werk zu einer ästhetischen Wirkung gelangen (Wahrnehmung ist stets ein aktiver Prozess), so zeigt sich bei interaktiven Werken auch eine Beeinflussung des äußeren, realen Objektes durch die Handlungen des Teilnehmers.
|
Deutlich wird: das, was sich als "Faktum" oder als "Information" präsentiert, wandelt sich mit dem Betrachter, mit der von ihm gewählten Perspektive, seinen Interessen oder der Reihenfolge seiner Handlungen. Der Benutzer trifft nicht auf eine einzige, scheinbar objektive und allgemeingültige Darstellung, etwa auf eine lineare, autoritäre Erzählung.
[link 08] [7] Vielmehr werden Teilbereiche in Abhängigkeit vom Betrachterverhalten erschließbar, ohne die Möglichkeit anderer alternativer Sichtweisen zu verneinen. "Wissen" erhält hier nicht den Status allgemeiner Gültigkeit, Information präsentiert sich stets als relativ, als abhängig vom gewählten Kontext, vom Zeitpunkt, Perspektive und mitunter der Reihenfolge der Betrachtung.
|
Tools und Anwendungen zur Wissenserschließung zeigen ferner eine Abkehr von klassischen Such-Funktionen und eine Ausrichtung auf Navigationskonzepte, die das erforschende Durchwühlen von Datenmengen, das intuitive und assoziationsgeleitete Durchkämmen, ein Streunen unbekannter Informationsräume ermöglichen: "Finden" statt "Suchen". Der Vorteil eines solchen, interessegeleiteten, freien "Browsen"
[link 09] [8] liegt darin, nicht zu Beginn schon genau wissen zu müssen, was genau gesucht wird. "Wissen" entsteht hier im Prozess einer Interaktion, die mitunter den ganzen Körper mit einbezieht.
|
Vilém Flusser verwendet den Begriff der Information im Sinne einer Ordnung von Materie, eines "in eine Form bringens". Während der Weltprozess, entsprechend dem Prinzip der Entropie, beständig zu einem Zustand der Unordnung hinstrebt, also einer Tendenz der Desinformation folgt, sei, so Flusser, der Mensch "ein Wesen, das gegen die sture Tendenz des Universums zur Desinformation engagiert ist. Seit der Mensch seine Hand gegen die ihn angehende Lebenswelt ausstreckt, um sie aufzuhalten, versucht er, auf seinen Umstand Information zu drücken. Seine Antwort auf den "Wärmetod" und den Tod schlechthin ist: informieren."
[link 10] [9] Ein "in Form bringen" im wörtlichen Sinne, eine Anordnung von Elementen in solcher Weise, dass sie als Information gelesen werden können, gerade angesichts großer, unübersichtlicher und - zumindest scheinbar - chaotischer Datenmengen: das ist das Anliegen einiger der im weiteren Verlauf vorzustellenden Projekte. Sie bieten dem Benutzer Werkzeuge an, mit denen er navigieren, Zusammenhänge auffinden und herstellen, sich Wissen erschließen und eigene Ansichten generieren kann.
|
[2] Wissen wird als die Basis sinnvollen und bewussten Handelns verstanden, bildet also das Referenzsystem für die Verarbeitung neuen sensorischen Inputs und hieraus resultierende Aktionen - für das Verstehen und Handeln.
[3] Eine mittlerweile klassische Definition des Informationsbegriffs gibt Gregory Bateson in Geist und Natur 1979, S.87. Er schreibt, Information sei, die "Nachricht von einem Unterschied" oder auch: "jeder Unterschied, der einen Unterschied macht".
[4] Als pragmatische Information wird eine brauchbare Neuigkeit bezeichnet, die zu Änderungen im rezipierenden System führt, die ohne die Information nicht stattgefunden hätten.
[5] Varela, Francisco J.: Kognitionswissenschaft, Kognitionstechnik, 1988, S.18.
[6] Der so genannte "radikale Konstruktivismus" versteht, ausgehend von den Thesen Heinz von Försters und Ernst von Glasersfelds - und den Vertretern dieser Denkrichtung innerhalb der Biologie: Humberto Maturana, Francisco Varela und Gerhard Roth - das Gehirn als geschlossenes, autopoietisches System. [vgl. z.B.: Maturana, Humberto M.: Erkennen: Die Organisation und Verkörperung von Wirklichkeit. Braunschweig, Wiesbaden 1982; Roth, Gerhard: Das Gehirn und seine Wirklichkeit. Frankfurt / Main 1996; Maturana, Humberto M.: The biological foundations of self consciousness and the physical domain of existence. In: Luhmann, Niklas; Humberto Maturana; Mikio Namiki; Volker Redder; Francisco Varela: Beobachter. Konvergenz der Erkenntnistheorien? München 1990, S.47-117, S.107; siehe auch: Rötzer, Florian, Gerhard Roth: Florian Rötzer im Gespräch mit Gerhard Roth. In: Ars Electronica Festival 1992
[link 11] http://www.aec.at/de/archives/festival_archive/festival_catalogs/festival_artikel.asp?iProjectID=8838 und: Gold, Peter; A. Engel (Hrsg.): Der Mensch in der Perspektive der Kognitionswissenschaften. Frankfurt / Main 1998.
[7] Zum Prinzip der "großen Erzählung", zur Wiederkehr der autoritären Narration in der Wissenschaft vgl. z.B.: Lyotard, Jean-François: Das postmoderne Wissen. Ein Bericht. (1982) Wien 1994, bes. S.87ff.
[8] Bezeichnet "to browse" ursprünglich das Weiden und Abgrasen und im übertragen Sinne das Blättern in einer Zeitschrift und ganz allgemein "sich umsehen", so wird mit browsen auch das (mehr oder weniger gezielte) Suchen nach etwas beschrieben. Der Browser ist eine Software zum Verwalten, Finden und Ansehen von Dateien, insbesondere von Websites im Internet. Die Verwendung des Begriffes reicht also von einem freien Umherschweifen des Blicks, einer ungerichteten Erkundung des Umfeldes bis hin zu einem mehr oder weniger zielgerichteten Suchen.
[9] Flusser, V.: Ins Universum der technischen Bilder. Göttingen 1985, S. 23; vgl. auch: ders.: Für eine Philosophie der Fotografie. (1983) Göttingen 1999, S.76.
|
 |  |
03 _ Streunen durch unbekannte Datenräume |
Aufgrund der gigantischen im Internet zur Verfügung gestellten Datenmengen kann das Netz auch als globales kulturelles Gedächtnis oder Archiv betrachtet werden
[link 12] [10], als ein Archiv freilich, dass sich durch eine dichte Vernetzung, nicht aber durch einheitliche Ordnungssysteme auszeichnet. Allgemein verlangt die digitale Kultur nach Instrumenten, mit denen sich schnell wachsende, komplexe Datenzusammenhänge erschließen und auswerten lassen. Ziel des Einsatzes digitaler Medien ist in diesem Kontext häufig eine Übersetzung abstrakter Inhalte und Beziehungen in sinnlich erfahrbare Repräsentationen, eine direkte sinnliche Zugänglichkeit der Information und eine hieran geknüpfte Kontextualisierung der einzelnen Inhalte. Viele Projekte dienen einer anschaulichen Visualisierung von zum Teil hochkomplexen und einer zeitlichen Dynamik unterworfenen Informationszusammenhängen. Bilder, visuelle Notationssysteme und die Form der Erzählung sind natürliche Grundlagen für das Individuum, Information wahrnehmen zu können und als erinnerbare Elemente in einen Kontext zu beziehen. Wird Information in visuelle Bilder oder narrative Erzählstrukturen umgesetzt, so wird es leichter erinnert. Der Teilbereich der Informationsvisualisierung erlangt aus diesen Gründen sowohl in der Informatik als auch im Design schnell wachsende Bedeutung. In graphischen Darstellungen an sich textbasierter Information erhält das Lesen auch eine zusätzliche ästhetische Dimension.
|
Allgemein betrachtet können zwei Arten des möglichen Zugangs zu elektronisch gespeicherten Daten identifiziert werden: "scharfes", zielgerichtetes Suchen und "unscharfes" Stöbern. Das Suchen setzt dabei voraus, dass der Nutzer weiß, was er sucht und dass er sein Interesse formulieren und gegebenenfalls präzisieren oder ausweiten kann. Beim Stöbern dagegen geht es um den Weg, um Angebote und Fundstücke, darum, dass der Nutzer sich von dem, was ihm unterbreitet wird, führen und inspirieren lässt.
|
Der 1997 entwickelte Browser
[link 13] Webstalker (i/o/d: M. Fuller; S. Pope & C. Green) ermöglicht ein Herumstöbern im Netz anhand von abstrakten Karten, die die Struktur der Websites mit ihren internen und externen links darstellen. Information wird hier nur als abstrakte Struktur und als Text zugelassen (und damit der Versuch unternommen, jedes visuelle "Geräusch", z.B. störende Werbung etc. zu verbannen). Auch aufgrund der unaufhörlichen, von der zuerst eingegebenen URL ausgehenden Expedition des Browsers durch das Netz, entlang aller vorgefunden Unterverbindungen, steht hier die Erforschung der strukturellen Verknüpfung der Websites im Vordergrund.
|
Das Projekt
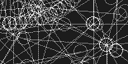
[link 14] Anemone von Benjamin Fry visualisiert - ausgehend vom Beispiel der Homepage des MIT Media Labs - Aktivität im Internet. Eine organische Graphik bildet die Wege der Benutzer durch das Netz ab und zeichnet somit ein dynamisches Bild der benutzten Pfade zwischen virtuellen "Orten", bzw. dort abgelegen Inhalten. Die vielschichtigen und weit verzweigten Strukturen einer Website und ihrer Verknüpfungen (Links) zu anderen Internetseiten zeigen sich dort, wo sie benutzt werden. Muss der Versuch einer statischen Abbildung der Netzstruktur aussichtslos erscheinen, so gelingt Benjamin Fry mit seinem Projekt eine dynamische Repräsentation jener Strukturen, die durch Benutzung aktiviert und in diesem Moment auch erst realisiert werden. Zugleich wird hier ein für die digitale Kultur charakteristisches Verhalten abgebildet, die Navigation entlang von Interessenspfaden durch das Gewebe des Internets, das Forschen nach relevanter Information auf zum Teil verschlungenen Wegen.
|
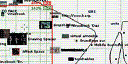
Ein Beispiel hochkomplexer, dynamischer Datenzusammenhänge sind marktwirtschaftliche Entwicklungen. Während die Kurse von Börsendaten meist als zweidimensionale Graphen dargestellt werden, die einen visuellen Gesamtüberblick vermitteln, jedoch im visuellen System Detailinformation nicht aufnehmen können, verbindet
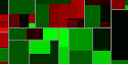
[link 15] Map of the Market von Martin Wattenberg eine anschauliche und darüber hinaus ständig aktualisierte Visualisierung marktwirtschaftlicher Entwicklungen mit der Abrufbarkeit von Informationen über einzelne Firmen. Reale Daten des ökonomischen Geschehens werden eingespeist und auf einer dynamischen Karte durch graphische Felder in unterschiedlichen Größen und Farbtönen visualisiert. Wattenberg: "The Map uses an innovative technique of information visualization to create a complex mosaic that provides an overview of market activity at a glance."
[link 16] [11]
"Map of the Market" zeigt das Börsengeschehen als ein visuelles Feld, in dem die einzelnen Firmen in ihrem Wert über einen einfachen Farbcode als wachsend, sterbend oder statisch dargestellt werden. Dabei wird mittels der Umsetzung der Wachstumsmetapher auf visueller Ebene die wirtschaftliche Stärke oder Schwäche eines Betriebes auf einfache Weise sichtbar gemacht. Sachinformation wird hier durch die Art der Darstellung zunächst ästhetisch erfahrbar. Unterschiedlich gefärbte Farbquader repräsentieren wirtschaftliche Informationen. Ein hinter der Karte liegendes System zunächst unsichtbarer Botschaften wird bei in einer zweiten Ebene sichtbar. Bei Berührung der Farbflächen mit dem Cursor erscheinen sämtliche relevanten Sachinformationen, Name, Grösse, Börsenwert des durch das Feld repräsentierten Marktteilnehmers.
Das originale Grundkonzept der eingesetzten Treemap, TreeViz wurde 1990 von Dr. Ben Shneiderman, Professsor of Computer Science an der University of Maryland entwickelt, um die Benutzung einer Harddisc durch mehrere Benutzer zu visualisieren. Ausgangspunkt war die Frage: Wer braucht wann den meisten Platz, wessen Files liegen nur auf der Festplatte herum? Da strukturierte Verzeichnisse nicht mehr übersehbar waren, entwickelte Shneiderman einen Algorithmus zur flächenhaften Darstellung der Nutzung einer Festplatte. Die graphische Darstellung liefert eine Art Röntgenbild über den Zustand der Festplatte. Direkt aus der Visualisierung konnten Files verschoben, kopiert, gelöscht, umbenannt oder auch gestartet werden. Die Festplatte erscheint so als Informationsraum tatsächlich auf einen Blick erfassbar.
[link 17] [12]
Map of the Market nun als online Projekt liefert- im übertragenen Sinne - ein "Röntgenbild" des marktwirtschaftlichen Geschehens. Der Algorithmus zur Generierung der Geometrie der dynamischen Karte wurde im Rahmen des Projektes Map of the Market weiterentwickelt.
|
[link 18] They rule von Josh On hingegen, ebenfalls ein online Projekt, zeigt eine tiefe personelle Verflechtung der den US-amerikanischen, zum Teil aber auch globalen, Markt dominierenden, großen wirtschaftlichen Konzerne auf der Basis eingegebener Daten. Das System versorgt sich nicht selbst mit Information, sondern ist auf die Durchführung von Datenaktualisierungen angewiesen. Die Homepages der einzelnen repräsentierten Firmen sind aber über links erreichbar.
Mittels der visuellen Repräsentation vernetzter Machtstrukturen macht They Rule sonst verborgene Informationen leicht einsichtig. Durch einfache graphische Symbole repräsentierte Institutionen und Personen können angeklickt werden und geben daraufhin ihre Verbindungen preis. Je dicker eine Person dargestellt wird, desto mehr Macht verbirgt sie und desto mehr Interesse ruft sie meist beim Betrachter hervor. Entlang dieser Zeichen und eventuell bekannter Namen von Firmen und Personen sucht sich der Benutzer von seinem Interesse geleitet individuelle Pfade durch das Informationsnetz. Eine erweiterte Version von 2004 ergänzt die Interaktionsmöglichkeiten um eine gezielte Suche nach personellen Verbindungen zwischen bestimmten Institutionen. Netzwerkkarten, die aus der Interaktion hervorgehen können gespeichert und anderen Interessenten zur Verfügung gestellt werden.
|
Das seit 2001 fortgeführte Projekt
[link 19] thecrystalweb.org des Vereins Polygon widmet sich der Darstellung hiervon deutlich verschiedener Inhalte. Es versteht sich als online Museum rund um das Thema des Kristallinen. Es vereint eine Vielzahl an Objektdarstellungen und thematischen Beiträgen zu diesem Bereich. Zur Präsentation der umfangreichen und in zahlreiche unterschiedliche Sachgebiete und wissenschaftliche Disziplinen hineinreichenden Sammlung bedient sich thecrystalweb.org des "Liquid" Interfaces. Mit ihm wird eine kontextorientierte und assoziative Darstellung der Inhalte ermöglicht. Der Benutzer folgt keinen vorgegebenen Pfaden, sondern bahnt sich mit Hilfe eines zur Verfügung gestellten Sets digitaler Navigationswerkzeuge seinen eigenen, interessegeleiteten Weg durch die Datensammlung. Während er seinen Weg fortsetzt, konstruiert er zugleich eine wachsende graphische Darstellung miteinander verknüpfter Objekt- und Themengruppen. Der Betrachter kann auch als der Kurator einer sich während der Betrachtung dynamisch verändernden Ausstellung verstanden werden. Jeder Besucher des digitalen Museum wird seine Sammlung anders erfahren, andere Zusammenhänge entdecken, eigene Ansichten generieren.
|
Wenn sie auch auf den ersten Blick von den letztgenannten Projekten deutlich verschieden scheint, so ermöglicht doch auch die interaktive CD-ROM
[link 20] Kidai Shôran (Art+Com, 2000) die explorative Erforschung einer zunächst unübersichtlichen Informationsmenge. Sie dokumentiert eine 12 m lange, aus dem frühen 19. Jahrhundert stammende, japanische Bildrolle. Dieses hochempfindliche Kulturgut wird mittels der CD-ROM ohne Gefährdung des Originals der Öffentlichkeit zur eingehenden Betrachtung zur Verfügung gestellt.
Die Bildrolle hält eine große Anzahl einzelner bildlicher Elemente bereit. Eine Konfrontation mit dieser Vielzahl gleichzeitig zur Verfügung stehender Bilddetails führt zunächst zu einer Überforderung des Betrachters, ruft aber auch Interesse und den Wunsch hervor, die Bedeutung des Gesehenen zu erkunden, sich in die Darstellung zu vertiefen. Hier stellt die CD-ROM dem Betrachter mehrere Alternativen zur Auswahl. So kann er die Bildrolle, in etwa der traditionellen Betrachtungsweise entsprechend, von einer Seite zur anderen abfahren und sich in einzelne Details vertiefen, indem er sie heranzoomt. Außerdem wird die Visualisierung aber durch Textinformationen ergänzt. Diese sind einzelnen Motiven zugeordnet und stellen inhaltliche Verbindungen zwischen unterschiedlichen Bilddetails her. Ferner stehen mehrere geführte "Spaziergänge" über die Bildrolle zur Wahl. Diese narrative Vermittlungsform erschließt das Werk auch jüngeren Betrachtern. Das Interface verknüpft Bilddetails zu thematisch bestimmten Netzwerken oder narrativen Strukturen. Die CD-ROM Kidai Shôran ermöglicht die Wahl zwischen unterschiedlichen Arten der Erforschung des Bildwerks und stellt mehrere Informationsebenen zur Verfügung. Der Betrachter wählt selbst die Reihenfolge und die thematischen Schwerpunkte seiner Auseinandersetzung mit dem Werk, am Inhalt freilich hat er keinen Anteil.
|
[10] De Kerckhove, D.: Virtuelle Realität für kollektive kognitive Verarbeitung. In: Hattinger, G., M. Russel, C. Schöpf, P. Weibel (Hrsg.): Ars Electronica. 1990, Bd. II, Virtuelle Welten.
[11] Martin Wattenberg 2004 in einem Fragebogen für netzspannung.org.
[12] Vgl.:
[link 21] http://www.cs.umd.edu/hcil/pubs/treeviz.shtml;
[link 22] http://www.cs.umd.edu/hcil/treemap-history/.
|
 |  |
Zahlreiche Online-Projekte nutzen die Möglichkeiten des Internets: eine Überwindbarkeit großer Distanzen ohne nennenswerten Zeitverlust, einem möglichen Zugriff auf die zur Verfügung gestellten Inhalte von fast jedem beliebigen Ort der Welt und die Möglichkeit einer Vernetzung von Information. Konventionelle Suchmaschinen wie "Google" nutzen meist eine Volltextsuche und die so genannten Metatags (eine im HTML-Code versteckte Liste mit nicht klassifizierten Schlagwörtern) als Grundlage und können dabei Webpages nicht wirklich in ihrer Semantik erfassen. Als Lösungsansatz zur Erschließung auch sich diesen Suchmechanismen entziehender, dynamisch generierter Webpages, des "unsichtbaren Webs", wird derzeit das so genannte
[link 23] Semantic Web gesehen, das von Tim Berners-Lee konzipiert wurde und vom World-Wide-Web-Konsortium W3C propagiert wird. Hierbei sollen Metadaten (also beschreibende Daten, die Erklärungen und Kontexthinweise liefern) erstellt werden und zur semantischen Verknüpfung dienen. Kritisch zu bedenken bleibt, dass das System nur dann funktioniert, wenn solche Metadaten konsequent und von allen Autoren angelegt werden.
Die meisten konventionellen Suchmaschinen stellen zudem die Ergebnisse ausschließlich textbasiert dar. Ein visuelles Erschließen von Inhalten wird hierbei nicht unterstützt. Zu einer der ersten Ausnahmen zählt beispielsweise die auf Google basierende Suchmaschine Kartoo. Hier wird bereits versucht, Suchergebnisse als Karte zu auszugeben und dadurch einen assoziativeren Zugang zu ermöglichen. Die gefundenen Objekte sind mit größeren oder kleineren Blättern je nach ihrer Relevanz für das gesuchte Thema dargestellt.
|
Künstliche, etwa alphabetische oder chronologische Indizierungssysteme erschweren mitunter den Zugang zu einmal gespeicherten Daten. Um verschollene Information wieder zu finden muss in solchen Fällen Verzeichnis für Verzeichnis durchsucht werden. Das menschliche Denken und Erinnern hingegen ist geprägt durch Gedankenassoziationen, durch ein kompliziertes Gewebe von Pfaden zwischen gespeicherten Wissensinhalten und persönlichen Erinnerungen. Hier scheinen Inhalte stets assoziativ miteinander verknüpft und in einer Art komplexen persönlichen Land- oder Informationskarte verortet zu werden. Solche komplexen, aber effektiven Verortungssysteme des menschlichen Gehirns werden bei konventionellen computerunterstützten Suchvorgängen nicht berücksichtigt. Neuere Ansätze innerhalb der Wissensmedien aber entwickeln Methoden des semantischen Verstehens, bei denen Wörterbücher verschiedener Art eine minimale Wissensbasis bilden. Ziel ist eine bessere Nutzbarkeit von Datenbanken und Archiven.
Erstmals zugänglich über semantische Analyseverfahren werden indirekte, bisher verborgene Informationen: die Beziehungen der Daten zueinander etwa, (inhaltliche) Verwandtschaften zwischen Datenbankeinträgen. Inhalte werden kontextualisiert und auf diese Weise auch größere Zusammenhänge überschaubar dargestellt.
|
|
[link 24] Conversation Map von Warren Sack (1997-2000) ist ein graphischer Browser für Datenmengen, die durch emailbasierte Unterhaltungen innerhalb sehr großer Personengruppen (VLSCs), zum Beispiel in Newsgroups und Chaträumen, entstehen. Das System wertet Tausende elektronischer Nachrichten aus und präsentiert die Ergebnisse graphisch. So wird ersichtlich, wer mit wem korrespondiert und welche Themen die Unterhaltungen dominieren. Darüber hinaus stellt eine Graphik ein semantisches Netz wiederkehrender Synonyme und Metaphern dar. Zuvor in den Daten verborgene Informationen über soziale Netzwerke und Gesprächsfelder werden auf diese Weise visuell erfahrbar. Ziel ist es, dem Benutzer die interessengeleitete Navigation durch solche großen Datenmengen zu ermöglichen.
|
Benjamin Fry's Projekt
[link 25] Valence ist ebenfalls ein Beispiel für eine graphische Visualisierung komplexer semantischer Zusammenhänge, die sich zum Beispiel in einer einfachen tabellarischen Aufzeichnung aufgrund des Umfangs dem Verständnis entziehen würden. Zur Darstellung des Wortgebrauchs in Büchern (zum Beispiel Mark Twains Buch "The Innocent Abroad") verwendet Valence Formen organischer Informationsvisualisierung. Jedes Wort wird als Knotenpunkt visualisiert, von dem "Äste" ausgehen. Diese wiederum stellen Verbindungen zu anderen Begriffen her, die wiederholt im Textumfeld des Wortes auftreten. Das Programm "liest" den Text von Beginn an und platziert nach und nach jedes Wort im dreidimensionalen Raum. Je häufiger ein Wort Verwendung findet, desto weiter außen tritt es in der Graphik auf und ist daher wesentlich besser und auf den ersten Blick sichtbar als selten verwendete Begriffe im Inneren des sich entwickelnden semantischen Geflechts. Die entstehende dreidimensionale Repräsentation verändert sich, solange neue Daten eingespeist werden. Es bilden sich Gruppen (Cluster) ähnlicher Worte und Wortzusammenhänge. Der Benutzer kann seine Perspektive auf die Repräsentation verändern, an Details heranzoomen, einzelne Zusammenhänge genauer betrachten und in weiter innen gelegene Schichten vordringen.
|
Auf die Analyse und anschauliche Darstellung semantischer Zusammenhänge zielt auch das am Mars Lab entwickelte
[link 26] Semantic Map Interface. Es macht, auf einem Kohonen-Map-Verfahren basierend, große Datenmengen zugänglich und leistet eine Visualisierung der semantischen Beziehungen zwischen den im Archiv der Internetplattform netzspannung.org enthaltenen Informationen nach wählbaren Kontexten.
[link 27] [13] Die durch das Interface ermöglichte Interaktion besteht in der Auswahl des zu visualisierenden Informationskomplexes und der thematischen Aspekte nach denen sich semantische Gruppen bilden. Die Semantic Map ist ein Knowledge Discovery Tool, das Daten, bzw. Objekte nach inhaltlicher Verwandtschaft, das heißt nach semantischen Bezügen, ordnet und visualisiert. Die Semantic Map schließt Inhalte graphisch zu Clustern zusammen, wobei die räumliche Distanz die inhaltliche bezeichnet. Je verwandter sich zwei Projekte sind, desto näher werden sie aneinander platziert. Das Interface ermöglicht eine vom individuellen Forscherdrang gesteuerte Navigation durch das semantische Beziehungsgeflecht und macht auf diese Weise auch interdisziplinäre Zusammenhänge erfahrbar. Keywords geben Hinweise auf die Inhalte der gebildeten Objektgruppen, die einzelnen Objekte sind in separaten Anzeigefenstern abrufbar.
|
Auch
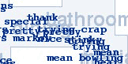
[link 28] Apartment von Martin Wattenberg und Marek Walczak (2000 - 2001) leistet eine semantische Textanalyse. Hier handelt es sich um Sätze oder einzelne Worte, die der Teilnehmer selbst eingegeben hat. Auf der Basis der Analyse werden automatisch Grundrisse von Räumen generiert, denen die eingespeisten Worte zugeordnet werden. So entstehen Apartments, deren Räume mit Worten "gefüllt" sind. Mit jeder weiteren Eingabe werden die Räume entweder weiter gefüllt oder neue Zimmer angefügt. Auch die Raumanordnung verändert sich aufgrund neuer semantischer Beziehungsstrukturen.
Einzelne Apartments können gespeichert und mit anderen zu Städten zusammengeschlossen werden, die ebenfalls durch eine dynamische Ordnung gekennzeichnet sind. Die räumliche Beziehung der Apartments zueinander reflektiert dann wieder inhaltliche Beziehungen der in ihnen beherbergten Begriffe. Das Stadtbild verändert sich zudem, wenn der Betrachter ein bestimmtes Themenfeld auswählt. Je deutlicher ein Apartment diesem zugehört, desto zentraler erscheint es auf der Karte. Hier eröffnet sich die Möglichkeit einer Erforschung thematischer Zusammenhänge. Da die Basis der semantischen Zuordnung aber einzelne Worte sind, deren ursprüngliche Verwendung in Sätzen meist nicht mehr aus den Apartments zu rekonstruieren ist, fällt eine inhaltliche Deutung der entstehenden graphischen Strukturen schwer.
|
Das am MARS Lab entwickelte
[link 29] Knowledge Explorer Interface schließlich ist ein Werkzeug für eine Experten-Community. Die Konstruktion von Wissen wird hier als sozialer Prozess verstanden und untersucht.
[link 30] [14] Das Interface dient zur selbst bestimmten Strukturierung von Datenpools und der Erstellung persönlicher Wissenskarten (Knowledge Maps). Diese lassen sich in so genannte DocumentMaps und ConceptMaps unterscheiden. Während die DocumentMap eine konkrete, individuell erzeugte Visualisierung semantischer Beziehungen zwischen Dokumenten bietet, zeigt eine ConceptMap - als Ergebnis einer Analyse der DocumentMap - die wichtigsten Begriffe und Zusammenhänge zwischen diesen aus der Sicht des individuellen Autors. Diese Wissenskarten sind also dynamische Artefakte, die das implizite Wissen ihres Urhebers repräsentieren. Sie können nun weiteren Personen zur Verfügung gestellt werden und zum Beispiel genutzt werden, um einen anderen Datenpool aus der Perspektive dieser bestimmten Person darzustellen. Das Knowledge-Explorer-System ermöglicht es aber auch, Beziehungen zwischen den verschiedenen persönlichen Karten der Mitglieder einer Community darzustellen und eine semantische Repräsentation des geteilten Wissens dieser Gemeinschaft zu erstellen, ohne dass die einzelnen Teilnehmer sich über dieses explizit verständigen müssen. Auch die Beziehung einer individuellen Knowledge Map zu dieser Repräsentation des gemeinsamen Wissens ist visualisierbar. Auf der Plattform netzspannung.org steht das Knowledge-Map-System zur Erkundung von Archiv-Inhalten zur Verfügung. Eine auf diese Weise angestrebte Vernetzung persönlicher Wissenskarten lässt in der Intention an Vilém Flussers Utopie einer telematischen Gesellschaft denken, in der die neuen Medien die Menschen wie Nervenstränge verbinden. Durch eine solche von Flusser vorgestellte dialogische Vernetzung soll die Gesellschaft in den Zustand eines sich selbst steuernden Systems gelangen und neue partizipative Formen des Handelns (und der gemeinsamen Politik im Besonderen) entwickelt werden.
|
[13] Zum Prinzip der Kohonen-Map siehe: Kohonen, T.: Self-organizing maps. Berlin, Heidelberg, New York 2001.
[14] Für eine ausführlicher Darstellung des Konzeptes siehe: Novak, J.; Wurst, M.: Supporting Knowledge Creation and Sharing in Communities based on Mapping Implicit Knowledge. In: Journal of Universal Computer Science. Vol. 10, Iss. 03 2004;
[link 31] http://www.jucs.org/jucs_10_3/supporting_knowledge_creation_and
|
05 _ Zeitleisten und Zeitebenen |
Zeitliche Abläufe scheinen sich zunächst für die Darstellung in einer linearen Nacherzählung anzubieten. Bei genauerer Betrachtung aber erweisen sich die Beziehungen zwischen Geschehnissen häufig als weitaus vielschichtiger verflochten als zuerst angenommen. Es offenbart sich dann die gegenseitige Beeinflussung unterschiedlicher, sich parallel entwickelnder und zum Teil verknüpfter Bereiche. Besonders die historische Darstellung läuft also Gefahr, einer Vereinfachung zu unterliegen, besonders dann wenn sie aus einer Perspektive, etwa von einem Autor angefertigt wurde.
|
Die
[link 32] Telematics Timeline (2001) von Steve Dietz leistet die graphische Darstellung einer historischen Entwicklung der Telekommunikationstechnologie und auf ihr basierender Kunst. Die dynamische Zeitleiste ist visuell unmittelbar verständlich umgesetzt. Interaktionsmöglichkeiten bestehen in einer Navigation entlang des Zeitstrangs, in der Auswahl einzelner Projekte, aber auch in der Option, weitere Einträge in die historische Darstellung einzufügen. Es handelt sich um ein Open Source Projekt, jeder Benutzer kann durch eigene Beiträge die historische "Erzählung" verändern. Hier erhält die sonst autoritäre (diskursive) historische Darstellung ein - vom Ansatz her - dialogisches Moment. Die Struktur der Wiedergabe freilich ist festgelegt, alle Einträge werden in einem Zeitstrahl vereint.
|
Auch die Plattform netzspannung.org präsentiert eine
[link 33] Timeline (2000 - 2003).
[link 34] [15] Das Konzept der interaktiven Zeitleiste erfährt hier eine Erweiterung im Sinne einer Auffächerung des Zeitstrahls in mehrere parallele Entwicklungslinien. Datenbankeinträge werden in verschiedenen Kategorien entlang eines dynamischen Zeitstrahls (oder anders: entlang mehrerer, verschiedenen Kategorien zugeordneter Zeitleisten) angeordnet. Chronologische Zusammenhänge zwischen der Entwicklung verschiedener thematischer Objektgruppen werden visualisiert. Diese interaktive graphische Darstellung ermöglicht die Zugänglichkeit mehrschichtiger historischer Information auf den ersten Blick. Außerdem werden interdisziplinäre Zusammenhänge auf der Basis einer Verschlagwortung angezeigt. Wird ein in der Timeline befindliches Projekt angeklickt, so werden zugleich alle anderen mit diesem über gemeinsame Schlagworte verwandte Einträge ebenfalls visuell hervorgehoben. So entstehen neue Möglichkeiten einer disziplinenübergreifenden Wissensgenerierung. Eine aktuelle Erweiterung des Timeline Interface zielt unter anderem auf seine effektive Nutzung als Tool für kuratierte Präsentationen.
|
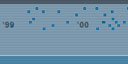
Die 2002 entstandene
[link 35] Net Art Idea Line von Martin Wattenberg zeigt eine Timeline der Netzkunst. Sie besteht aus mehreren unterschiedlichen threads. Diese entsprechen jeweils unterschiedlichen Facetten der Netzkunst und Technologietypen und liegen je nach Darstellungsmodus parallel oder laufen fächerförmig auseinander. Die variierende Leuchtkraft der Linien verweist auf die Menge für den jeweiligen Zeitraum in diesem Bereich repräsentierter Projekte und gibt bereits auf den ersten Blick einen Hinweis auf Aktivitätsschübe und "Flauten". Wenn man mit dem Cursor darüber führt, öffnet sich ein Zwischenraum zwischen zwei Linien. In diesem erscheinen, ihrem Entstehungsjahr zugeordnet, Netzkunstprojekte. Wird eines mit dem Cursor berührt, so erscheint ein Fenster mit den Basisinformationen zum Projekt und ein Link zum Projekt. Außerdem werden jene anderen Linien, bzw. Kategorien, markiert, denen das angewählte Projekt ebenfalls zugeordnet ist. Ein und dasselbe Werk ist also an verschiedenen Stellen der Net Art Idea Line und verschiedenen Kontexten auffindbar. Die virtuellen Fäden der Net Art Idea Line dienen dem Besucher des online Projektes als Pfade durch die vielfältigen Beziehungen zwischen unterschiedlichen technologischen und künstlerischen Praktiken innerhalb der Netzkunst und ihrer historischen Entwicklung und entgehen zugleich der Gefahr einer monoperspektivischen und somit auch autoritären Erzählung
[link 36] [16] im Sinne eines einzigen Entwicklungsstrangs.
|
[link 37] The Spiral (1999) von Wattenberg ist ein spiralförmiges graphisches Browsing-Interface für die Textsammlung von Rhizome.org. Die im Rhizome Archiv gespeicherten Texte werden als Sterne repräsentiert, sie sind auf einer in die Tiefe führenden Zeitspirale angeordnet. Der Position eines jeden Textsterns entspricht das Datum, an dem er in das Archiv eingespeist wurde. Das ästhetisch interessante Interface ermöglichte eine Navigation entlang der spiralförmigen Zeitleiste und eine Anwahl einzelner Texte, war aber für die tatsächliche, praxisbezogene Anwendung zu langsam. (Ähnliches gilt für ein zweites von Wattenberg gemeinsam mit Alex Galloway und Mark Tribe für Rhizome.org entworfenes Navigationsinterface: StarryNight (1999). Auch hier werden die Objekte als Sterne visualisiert, diesmal zeigt deren Leuchtkraft ihre Beliebtheit. Wird ein einzelner "Stern" angewählt, so formiert sich eine neue Konstellation, die auf der Basis gemeinsamer Keywords Ähnlichkeiten zwischen Objekten repräsentiert.)
|
[link 38] Manhattan Timeformations (2000) kombiniert im Unterschied zu den bisher vorgestellten Arbeiten die Animation gegenständlicher, wenn auch abstrahierter, Darstellungen mit abstrakten Graphiken und Textinformationen. Das von Brian McGrath und Mark Watkins realisierte Projekt erweitert dreidimensionale Architekturdarstellungen um die zeitliche Dimension und ergänzt sie durch Kontextinformationen. Am Beispiel der durch hohe Bürobauten geprägten architektonischen Entwicklung Manhattans wird der Wandel des städtischen Lebensraums mit mehrschichtigen Informationen über den New Yorker Stadtraum, etwa über die geologische Beschaffenheit des Bodens, aber auch über Kommunikations- und Transportsysteme und stadtplanerische Entscheidungen in Beziehung gesetzt. Der Versuchung hyperrealistischer Architekturwiedergabe wird hier bewusst eine hoher Abstraktionsgrad und eine Mehrschichtigkeit der zur Verfügung gestellten Information entgegen gestellt.
|
[15] Für netzspannung.org wurden zwei Interfaces entwickelt, die eine intuitive Erkundung des kollaborativen Wissensraum ermöglichen. Dies sind die Semantic Map und die Timeline. Das Timeline Interface ermöglicht eine kategorienübergreifende und zeitbasierte Kontextualisierung der Inhalte, während das Semantic Map Interface eine Gruppierung von Inhalten auf der Basis semantischer Beziehungen vornimmt.
[16] Zum Prinzip der "großen Erzählung", zur Wiederkehr der autoritären Narration in der Wissenschaft vgl. z. B.: Lyotard, Jean-François: Das postmoderne Wissen. Ein Bericht. (1982) Wien 1994, bes. S.87ff.
|
06 _ Der Körper im Datenraum |
Mixed-Reality-Umgebungen ermöglichen durch den Einsatz materieller Objekte und unsichtbarer Trackingmechanismen ganz neue, intuitive und sinnliche Formen der Navigation durch Datenstrukturen. Mixed-Reality-Räume sind durch die Überlagerung von elektronischen Daten und physikalischen Räumen und Objekten gekennzeichnet. Die reale Umgebung, auch Alltagsgegenstände werden durch die Möglichkeiten digitaler Informations- und Kommunikationstechnologien erweitert. Realer Raum und die in ihm vorhandenen Objekte erhalten neue, zusätzliche Bedeutungen. Im Unterschied zu reinen Virtual-Reality-Systemen, tritt der Teilnehmer bei Mixed-Reality-Projekten nicht vollständig in eine fremde, ausschließlich digital simulierte Welt ein, sondern erfährt eine Bereicherung oder Ergänzung seiner realen physischen Umwelt durch digitale Information. Entsprechend kann er weiterhin auf bekannte Verhaltensweisen vertrauen und intuitiv mit der erweiterten Umgebung und den auf diese Weise zur Verfügung gestellten Daten interagieren. Gelingt also der Einbezug der Wahrnehmung der realen Umwelt in die Repräsentation digitaler Information, so kann der Nutzer zum Beispiel stärker auf sein räumliches, auch mit der Wahrnehmung des eigenen Körpers verbundenes, Erinnerungsvermögen zurückgreifen. Es entsteht ein Gefühl der direkten, auch körperlichen, Interaktion mit den digitalen Daten. Diese Interaktion geschieht über haptisch erfahrbare Objekte und unsichtbare Interfaces, die auf störende, am Körper zu tragende Devices verzichten. Der Teilnehmer findet sich so nicht nur zurecht, sondern kann in Mixed Reality Environments auch mit anderen Teilnehmern kollaborieren. Soziale Interaktion wird möglich.
|
Die vorzustellenden Projekte sind durch eine Abkehr von der konventionellen Desktopsituation und vom sogenannten WIMP (Windows, Icons, Menu, Pointing) Paradigma gekennzeichnet. Statt diesem zeigt sich eine Betonung der Bedeutung und der vielfältigen Nutzbarkeit des räumlichen Orientierungssinns. Ein weiteres Ziel ist die Schaffung kollaborativer Räume. Wie aber lassen sich digitale Archive in körperlich erfahrbare Situationen übersetzen?
Das "electronic Multi-User Stage Environment", kurz:
[link 39] eMUSE ist eine Software-Plattform für die Fusion von virtuellen und realen Handlungsräumen und somit ein framework für Mixed Reality Architekturen. Auf dieser Basis werden Anwendungen entworfen, die ihre Relevanz insbesondere im Bereich des experimentellen Bühnenraumes und im öffentlichen Raum finden. Das audiovisuelle Modul und das Netzwerk-Modul der eMUSE-Struktur unterstützt in Echtzeit vernetzte Szenarien auf der Basis von Java und des VRML-Browsers. Das Vision System überträgt die Positionsdaten der Benutzer and den eMUSE-Server, der diese wiederum an mehrere Clients übermittelt. So ermöglicht eMUSE auch interaktive Bühneninszenierungen, an denen sowohl mehrere Personen in einem realen Raum als auch räumlich entfernte Personen via Internet teilnehmen können. Auf der Basis des eMUSE Systems wurde die Performance Installation
[link 40] Murmuring Fields als begehbares Mixed Reality Audio-Archiv entwickelt. Metaphorische und realräumliche Umsetzung des Datenarchivs machen eine intuitive Interaktion möglich. Die Teilnehmer erfahren den Klang des virtuellen Raumes durch Bewegung im realen Umraum. Im dreidimensionalen Raum verortete Audiodaten werden durch Körperbewegung angesteuert und abgerufen, der Datenraum erschließt sich einer körperlichen Navigation und kann auch auf der Basis hieraus resultierender sinnlicher Erfahrung erinnert werden. Das auf eMUSE basierende Mixed Reality Environment, erlaubt - mittels Videotracking - eine körperliche und intuitive Interaktion mit Daten, ganz als sei der Raum mit diesen Daten "möbliert"
[link 41] [17], oder anders: als sei der Raum und die in ihm vorhandenen Objekte mit digitaler Information in physischer Weise aufgeladen. Hier trifft das Bild des "begehbaren Daten- oder Wissensraumes". Der interaktive Klangraum kann von mehreren Personen zugleich betreten und genutzt werden.
|
Die von
[link 42] Monika Fleischmann und
[link 43] Wolfgang Strauss entwickelte Installation
[link 44] Home of the Brain (1991/1992) hingegen nutzt VR-Technologie, um medientheoretische Inhalte erfahrbar zu machen. Mit Hilfe von Datenhandschuh und Datenbrille bewegt sich der Besucher durch den virtuellen Raum und die dort repräsentierte kontroverse, auf vier verschiedene Medientheoretiker zurückgehende Gedankenwelt. Eine abstrakte und symbolische Verwendung von Farben und Formen erzeugt hier bewusst eine Distanz zur realen Erlebniswelt. Das Projekt nutzt auch sehr früh eine Technologie der Vernetzung. Mittels der Datenübertragung von Berlin nach Genf wurde hier ein neuer öffentlicher Raum der Kommunikation geschaffen. Home of the Brain kann so als Versuch verstanden werden, die Vision einer neuen Kommunikationsform über den zu diesem Zeitpunkt aktuellen Mediendiskurs erfahrbar zu machen.
|
Die Installation
[link 45] Cyber City (1990/1991) von
[link 46] Wolfgang Strauss und
[link 47] Monika Fleischmann erlaubt das "Reisen mit dem Finger auf der Landkarte". Das Interface besteht aus einem Tisch mit einem Luftbild. Fährt ein Besucher mit dem Finger durch die dort zu sehenden Straßen, so navigiert er hiermit zugleich durch eine an die Wand projizierte 3D Simulation des Stadtraums. Das Projekt erprobt den Einsatz interaktiver Wissensräume im öffentlichen Raum. Die (aus Gründen der Rechenleistung) abstrakte dreidimensionale Modellierung des Berliner Zentrums zielt neben der Visualisierung geplanter Bauten primär darauf, eine Situation zu schaffen, in der die Stadtbewohner aus Ost und West - Menschen die lange Zeit in zwei verschiedenen Systemen und Städten gewohnt haben - zum Gespräch über ihre Stadt und ihre Zukunft an einen Tisch kommen. Inspiration für das Tischformat dieser auf eine Auseinandersetzung mit der einst geteilten Stadt zielenden Installation war unter anderem eine Textstelle in Hannah Arendts Buch "Vita activa oder Vom tätigen Leben" (1981): "In der Welt zusammenleben heißt wesentlich, dass eine Welt von Dingen zwischen denen liegt, deren gemeinsamer Wohnort sie ist, und zwar in dem gleichen Sinne, in dem etwa ein Tisch zwischen denen steht, die um ihn herum sitzen; wie jedes zwischen verbindet und trennt die Welt diejenigen, denen sie jeweils gemeinsam ist."
[link 48] [18] Zwischenräume können ein unbestimmtes Gefühl hinterlassen, gleich einem luftleeren Raum ohne Eindeutigkeit. Als verbindendes Element einer städtischen Struktur kommen sie ebenfalls nicht zum tragen, denn sie stellen nichts eindeutig Trennendes dar, das die Situation klären würde. Wenn beides fehlt, das Verbindende als auch das Trennende entsteht Orientierungslosigkeit. Das Bild des Tisches verdeutlicht diese Situation in ihrer Doppeldeutigkeit. Zum einen schafft er ein gemeinsames Forum, zum anderen die nötige Distanz.
Anhand der Installation Cyber City wird vor der Folie digitaler dreidimensionaler Projektionen der virtuellen Stadt, die in Echtzeit vom Publikum durchfahren werden kann, Wissen über die Stadt aktiviert, entstehen Gedankengebäude in Form der Kommentare der Stadtbewohner. Die bewegten Bilder sind das auslösende Moment der Stadtgespräche. Das Interface wird hierbei auch zum Navigationssystem durch Erinnerung und Gedankengänge über die Zukunft der Stadt. Auch das Projekt
[link 49] Floating Numbers von Art+Com ermöglicht eine Interaktion mit projizierten Informationen durch Handbewegungen. Ein sensorische Interface gibt auf Berührung der Projektionsoberfläche hin Textinformationen frei. (Auch hier hat der Teilnehmende am angezeigten Inhalt keinen Anteil, er trifft lediglich eine Auswahl.)
|
Die
[link 50] Responsive Workbench, greift das Tischformat wieder auf und entwickelt es weiter. Sie entsteht 1993/94 in Zusammenarbeit der Wissenschaftler und Künstler Wolfgang Krüger,
[link 51] Monika Fleischmann und
[link 52] Wolfgang Strauss. Sie zeigt einen interaktiven Tisch auf dessen stereoskopischer Projektionsoberfläche Information in Form dreidimensionaler Modelle buchstäblich begreifbar wird. Hierzu dient ein Datenhandschuh. Wesentliche Neuerung war die horizontale Projektionsoberfläche die im Gegensatz zum Arbeiten vor dem Monitor dialogische Arbeitsformen unterstützte sowie die umgehende Änderung der dreidimensionalen Umgebung per Hand ermöglicht. Intuitives und experimentierendes Arbeiten mit der Hand wird nun auch an digitalen Medien und abstrakten Informationen - bildlich gesprochen: das "Denken mit der Hand" - möglich.
Ausgerüstet mit Mikrophon und Kamera, steuerbar über Spracheingabe, wird die Responsive Workbench in kurzer Zeit ein erster, oft kopierter Prototyp adaptiver, kollaborativer Arbeitsumgebungen. Sie wird unter anderem für wissenschaftliche Visualisierung und im Rapid Protoyping Design angewandt. Bis heute werden weitere Anwendungen für die "Responsive Workbench" programmiert, beispielsweise die Möglichkeit der Formentwicklung durch Handgesten, die erst das wahre Potential zeigen.
[link 53] [19]
|
Die
[link 54] Virtual Balance bezieht schließlich den ganzen Körper in die Interaktion ein. Auf der Navigationsplattform navigiert der Teilnehmer durch Gewichtsverlagerung durch die digitale Information. Das Interface zielt auf die körperliche Erfahrbarkeit dreidimensional repräsentierter Daten. Reale Körperbewegung und digitaler Raum stehen in direkter Beziehung. Der Teilnehmer bleibt dabei unverkabelt und auch in seinen Bewegungen völlig frei.
Auch die am MARS-Lab entwickelte
[link 55] Info-Jukebox ermöglicht einen Zugang zu digitaler Information über berührungslose Schnittstellen.
|
Das von Hiroshi Ishii seit 1995 geleitete Forschungsprojekt
[link 56] Tangible Bits zum Thema der "Tangible User Interfaces" verknüpft physische Objekte mit digitalen Prozessen. Eine Manipulation, zum Beispiel eine Bewegung des Gegenstandes beeinflusst hier elektronische Prozesse. Auf der Basis des natürlichen menschlichen Verhaltens und Verständnisses von den Dingen gelingt so ein effektiver Zugriff auf und Umgang mit digitalen Daten. Digitale Prozesse werden auf spielerische Weise erfahrbar gemacht und erlauben unterschiedliche Formen der Interaktion. Ishii verweist auf eine konzeptuelle Verbindung zu traditionellen manuellen Rechenmaschinen, die abstrakte gedankliche Operationen anhand materieller Objekte, meist kleiner Holzkugeln oder Plättchen, ermöglichen.
[link 57] [20]
Auch der 2002 am MARS-Lab entwickelte
[link 58] Soundgarten besteht aus taktilen Lernobjekten, die auch Kindern den Umgang mit digitalen Klanginformationen lehren, die auf einer Datenbank gespeichert sind. Im Unterschied zu herkömmlichen grafischen Soundbearbeitungsprogrammen bezieht Soundgarten die haptisch-taktile Rezeption und die räumliche Wahrnehmung mit ein. Im Spiel mit den kombinierbaren Objekten entstehen individuelle, immer wieder neu manipulierbare Klangumgebungen.
|
Das von Christian Müller-Thomfelde und Pierre Dutilleux entwickelte
[link 59] Architektur Musik Labor (AML) hingegen vertraut auf ein graphisches Interface, über das der Teilnehmer die Simulation eines Klangraumes aktiviert. Er entscheidet hierbei zwischen verschiedenen Räumen, die mit ihren akustischen Eigenschaften dokumentiert wurden und wählt einen Klangtyp, der im entsprechenden Modus wiedergegeben wird. Dominiert häufig im alltäglichen Erleben die visuelle Raumwahrnehmung, so wird hier die akustische Raumerfahrung in den Vordergrund gestellt und auf eine optische Wiedergabe des Raumes vollständig verzichtet. Der Teilnehmer wird so im Umgang mit, sonst meist eher unbewusst aufgenommener, akustischer Information geschult. Akustische Signale werden als Information über die räumliche Situation untersucht und zugänglich gemacht. Erzeugt wird der Eindruck der (akustischen) Anwesenheit an einem repräsentierten Ort. Dieser wird verstärkt durch die Möglichkeit, die eigene Stimme aufzunehmen und bei der Wiedergabe die Akustik eines ausgewählten Raumes zu simulieren.
AML ist ein Instrument zur akustischen Sensibilisierung und für das akustische Experiment. Die Akustik wird hier von der Architektur gelöst. Durch Digitalisierung werden Töne speicherbar, mathematisch veränderbar, abrufbar, verfügbar. Klang wird Zahl.
Mehrere Aspekte der Beziehung von Raum, Klang und Wahrnehmung treten in den Vordergrund. So erhält Raumwahrnehmung eine deutliche zeitliche Dimension. Die Konzentration auf das Akustische ermöglicht auch eine verstärkte Wahrnehmung der Wirkung des Raumklanges auf das vegetative Nervensystem. Weitgehend der bewussten Kontrolle entzogen, werden hierbei Herz, Atemfrequenz und Blutdruck samt der psychosomatischen Implikationen beeinflusst. Der Raum wird - auch in seiner rein akustischen Simulation - körperlich empfunden. Deutlich wird auch die Ausrichtung der Sprache an den Kategorien des Visuellen. So ist es schwierig über den hörbaren Raum zu sprechen. Unsere im visuellen verankerte Sprache versagt, Begriffe scheinen zu fehlen. Wie das Auge ist das Ohr jedoch ein hoch präzises räumliches Messinstrument. Das Ohr wird aber auch durch - auch bewusst gesteuerte - Prozesse der Aufmerksamkeitsverschiebung manipuliert. So ist auch Hören ein Dialog zwischen Außenwelt und Innenwelt. Auch an den akustischen Informationen, die in das Bewusstsein gelangen hat das wahrnehmende Subjekt einen aktiven Anteil.
|
Auch Augmented-Reality-Systeme ergänzen die Wahrnehmung der realen Umwelt durch digitale, meist visuelle oder akustische Zusatzinformationen. Dem Teilnehmer werden über unterschiedliche Sinneskanäle und in variierender Abhängigkeit von seinem Verhalten Daten zugespielt, die sich mit der Wahrnehmung der realen Umwelt verbinden.
Die vorzustellenden Projekte experimentieren hierbei mit Guide-Funktionen, also mit der Führung durch eine Umgebung, etwa eine Ausstellung. Das jeweilige System übernimmt dann in etwa die Funktion eines persönlichen Tourguides und stellt ergänzende Informationen zu Umgebungen und Objekten bereit. Es hilft dem Besucher, sich sowohl räumlich als auch inhaltlich zurechtzufinden, überlagert hierbei aber auch das Reale mit dem Virtuellen und eröffnet so neue sinnliche Erlebnismöglichkeiten.
|
In der alltäglichen Wahrnehmung leistet das Gehirn die Integration der über verschiedene Sinneskanäle eingegangenen Information zu einer Gesamtrepräsentation der Umgebung und aktuellen Situation. Visuelle Reize werden mit akustischen in Beziehung gesetzt und so fort. Unter Verwendung eines Augmented-Reality-Systems werden ebenso die ergänzenden Informationen mit den Wahrnehmungen der realen Umwelt in Beziehung gesetzt. Abhängig von der Art der zugespielten Signale werden sie als deutlich von der Umwelt verschiedene Realitätsebene empfunden oder mit dieser im Erleben vermischt, im extremen Fall zu einer scheinbar kohärenten Gesamtwahrnehmung integriert.
|
Sowohl bei dem Projekt
[link 60] ARCHEOGUIDE (Didier Stricker et al., Fraunhofer - Institut für Grafische Datenverarbeitung, 1999 - 2001), als auch dem vom MIRALab für das archäologische Pompei entwickelte System
[link 61] LifePlus handelt es sich um visuelle Augmented Reality Guides. Jeweils werden dem Besucher über semitransparente Headmounted Displays dreidimensionale Graphiken zugespielt, die die reale Umgebung ergänzen. Es handelt sich hierbei um visuelle Rekonstruktionen nur fragmentarisch erhaltener Architektur und Malerei, im Fall des LifePlus Projektes aber auch um Rekonstruktionen antiken Lebens. Beide Projekte bedienen sich der GPS Technologie. Eine Verortung der Besucher auf diese Art soll eine freie Navigation durch das Gelände und durch die räumlich verortete Zusatzinformation ermöglichen. Sie gewährleistet zugleich eine präzise Ausrichtung der eingespielten virtuellen Graphiken und ihre optimale visuelle Verbindung mit der realen Umgebung gewährleisten.
|
Häufiger noch sind akustische Guidesysteme. Während klassische Audioguides dem Betrachter meist - wie auch ein Führer in menschlicher Person - einen Weg durch die Ausstellung vorgeben und wenig Freiheit in der Gestaltung des Rundgangs und in der Wahl der zur Verfügung gestellten Information lassen, ermöglichen neuere Systeme meist eine freie Anwahl einzelner Exponate und somit einen selbstbestimmten Ausstellungsbesuch.
Das auf der am Institut für Medienkommunikation der Fraunhofer Gesellschaft entwickelten LISTEN-Technologie basierende
[link 62] Macke Labor (Gerhard Eckel & Ruth Diehl, 2003) erprobt nun ganz neue Möglichkeiten akustischer Informationssysteme. Im Rahmen einer Ausstellung zu Werken des Malers August Macke im Kunstmuseum Bonn wurde ein interaktives Klangenvironment geschaffen, das dem Besucher eine individuelle und freie Navigation durch mehrere Ebenen sprachlicher Information ermöglicht. Ihm werden Kommentare von Kunstwissenschaftlern, Kritikern, Restauratoren und Zeitzeugen zugespielt. Auf diese Weise werden verschiedene Perspektiven auf das jeweilige Werk vorgestellt. Zwischen ihnen wechselt der Besucher mittels einer Standortveränderung. Mit speziellen Empfängerkopfhörern ausgestattet bewegen sich die Besucher frei durch den Raum und navigieren auf diese Weise zugleich durch die Audioinformation. Sie tauchen in einen die Ausstellung erweiternden Klangraum ein, der unterschiedliche Information an unterschiedliche Positionen im Raum und Blickrichtungen bindet. Während der Betrachter durch den physischen Raum bewegt und zum Beispiel an einzelne Bilder herantritt oder in eine bestimmte Richtung blickt, navigiert er zugleich durch eine Datenbank.
|
Auch Janet Cardiff spielt, häufig in Kollaboration mit George Bures Miller, mit dem Prinzip des Audioguides. Ihre Werkserie
[link 63] Walks umfasst eine Reihe seit 1991 entstandener Tonband- oder CD-basierter Audio Führungen. Die Künstlerin verändert - bis auf die Verwendung von 3D Klangaufnahmen - weniger das Format konventioneller Guidesysteme, deutlich aber den Charakter des auf diese Weise vermittelten Inhalts. Der mit Walk- oder Diskman ausgestattete Teilnehmer folgt hier den über Kopfhörer vermittelten Anweisungen Cardiffs, aber auch ihren begleitenden Schritten. Er gewinnt den Eindruck, die Künstlerin begleite ihn persönlich auf der genau festgelegten Route, ja sie befinde sich gewisserweise in seinem Kopf. Ihre Stimme nimmt auf zu sehende Objekte und Räume Bezug, schweift aber auch in eigene Gedanken und Assoziationen ab und geht in fiktive Erzählungen über. Auf diese Weise wird die subjektive Erfahrung der besuchten realen Orte von künstlich erzeugten, sprachlich und klanglich vermittelten Inhalten und Stimmungen geprägt. Die gesehene Umgebung wird durch eine weitere, akustische Realität überlagert und verändert. Dies wird verstärkt noch durch im 3D Sound aufgenommene, sich mit jenen der realen Situation mischende Umgebungsgeräusche, durch die die (akustische) Präsenz vergangener Geschehnisse simuliert wird.
Einen ganz deutlichen Gegenpol zur um Sachlichkeit bemühten Informationsvermittlung durch übliche Audioguide Systeme im kunstvermittelnden Kontext bilden Cardiffs für museale Ausstellungen und Skulpturenparks konzipierte Arbeiten. Hier wird der Besucher meist nicht auf Hintergrundinformationen zu den Werken verwiesen, sondern mit subjektiven Gedanken der Künstlerin konfrontiert und bisweilen zu einer Konzentration auf sonst unbeachtete Situationen und Objekte am Rande der Ausstellung - etwa zu einem Blick aus dem Fenster - aufgefordert. Cardiff schleicht sich in die persönliche Erlebniswelt der Teilnehmenden ein und verändert sie, reflektiert aber in ihrem experimentierenden Umgang zugleich auch das verwendete Medium in seinen Eigenschaften und Möglichkeiten.
|
[17] Strauss, W. et al.: Staging the space of mixed reality. Reconsidering the concept of a multi-user environment. In: Proceedings of the fourth symposium on the virtual reality modeling language, VRML. February 1999 Paderborn; New York (ACM Press).; vgl. auch: Strauss et al. 2003, S.23.
[18] Siehe auch:
[link 64] http://www.integrative-kunst.de/projects/texte/index.htm.
[19] Siehe z.B.: Schkolne, S.: Tracing the Line of Thought on the responsive workbench. Cast01. Living in mixed realities. 2001;
[link 65] http://netzspannung.org/cast01/video-archive/.
[20] Vgl.: Ishii, H.: tangible bits. Designing seamless interface - between digital and physical. In: Cast01. Living in mixed realities. Proceedings. Bonn. September 2001, S. 19ff.
[link 66] Tangible Bits.
|
| Marek Walczak, Martin Wattenberg und Jonathan Feinberg
[link 67] Apartment
Software-basierte architektonische Visualisierung semantischer Beziehungen zwischen Worten
2000-2001
|
| Warren Sack
[link 68] Conversation Map
Graphischer Browser für Konversationen innerhalb sehr großer Personengruppen (VLSCs)
1997-2000
|
| Joachim Sauter, Ralph Ammer et al.
[link 69] Kidai Shoran
Interaktive CD-Rom
2000
|
| Jasminko Novak et al.
[link 70] Knowledge Explorer
Ein kollaboratives Tool zur Entdeckung von unsichtbarem Wissen
2003
|
| Brian McGrath und Mark Watkins
[link 71] Manhattan Timeformations
Interaktives Modell der Entwicklung der Skyline von Manhattan
2000
|
| Martin Wattenberg, Marc Frons, Joon Yu und Jonathan Bellack
[link 72] Map of the Market
Dynamische Karte des US amerikanischen Marktgeschehens
1998
|
| Martin Wattenberg
[link 73] Net Art Idea Line
Mehrschichtige, interaktive Timeline zur Netzkunst
2002
|
| Jasminko Novak,
[link 74] Monika Fleischmann, et al.
[link 75] Semantic Map
Ein Tool zur semantischen Kontextualisierung heterogener Inhalte
2001 (erweitert 2004)
|
| Steve Dietz, Carl DiSalvo und Nathan Hactivist
[link 76] Telematics Timeline
Open source Timeline für Medienkunst und -technologie
2001
|
| Sandra Manhartseder, Karl E. Scherer et al.
[link 77] thecrystalweb.org
Digitales Museum mit dynamischem Interface zur kontextorientierten und assoziativen Darstellung von kulturellem Wissen
Seit 2001
|
| Martin Wattenberg, Steve Cannon und Alex Galloway
[link 78] The Spiral
Graphisches Browsing-Interface für die Textsammlung von Rhizome.org
1999
|
| Josh O
[link 79] They Rule
Interaktives Online-Projekt zur Visualisierung der personellen Verflechtung großer Konzerne
2001
|
|
[link 80] Wolfgang Strauss,
[link 81] Monika Fleischmann, Stefan Paal et al.
[link 82] Timeline
Ein Tool zur zeitbasierten Visualisierung von Inhalten
2002 (erweitert 2004)
|
| Didier Stricker et al.
[link 83] ARCHEOGUIDE
Augmented Reality-basierter Cultural Heritage On-Site Guide
1999-2001
|
| Pierre Dutilleux, Christian Müller-Tomfelde et al.
[link 84] AML
Architektur und Musik Labor
1995-1997
|
|
[link 85] Monika Fleischmann,
[link 86] Wolfgang Strauss et al.
[link 87] Berlin, Cyber City
Interaktive Installation
1990-1991
|
| Fleischmann,
[link 88] Wolfgang Strauss, Jasminko Novak et al.
[link 89] eMUSE
electronic Multi User Stage Environment
1997-1999
|
| Joachim Sauter, Patrick Kochlick und Dennis Paul
[link 90] floating numbers
Interaktive Erkundung von Zahlenwelten im Jüdischen Museum Berlin
2004
|
|
[link 91] Monika Fleischmann und
[link 92] Wolfgang Strauss
[link 93] Home of the Brain
Medientheorie als begehbarer Raum
1991-1992
|
| Nadja Magnenat-Thalmann
[link 94] LifePlus
Virtual Life in Pompei
Seit 2002
|
| Gerhard Eckel, Ruth Diehl et al.
[link 95] Macke Labor
Ein LISTEN-Environment zu August Macke im Kunstmuseum Bonn
2003
|
|
[link 96] Monika Fleischmann,
[link 97] Wolfgang Strauss, Mette R. Thomsen et al.
[link 98] Murmuring Fields
Mixed Reality Environment. Erster Prototyp des electronic Multi User Stage Environment (eMUSE)
1997-1999
|
|
[link 99] Monika Fleischmann,
[link 100] Wolfgang Strauss und Christian-A. Bohn
[link 101] Responsive Workbench
Interaktive 3D-Gestaltungsumgebung. Verbindet analoge und digitale Arbeitsweisen
1994
|
| Hiroshi Ishii
[link 102] Tangible Bits
Tangible User Interfaces
Seit 1995
|
|
[link 103] Monika Fleischmann,
[link 104] Wolfgang Strauss, Thomas und Karsten Sikora
[link 105] Virtual Balance
Intuitives Interface auf der Grundlage von Körperbalance
1995 - 1997
|
| Janet Cardiff und George Bures Miller
[link 106] Walks
Ortsspezifische Audioguide-Touren an der Grenze zwischen Fiktion und Realität
1991 - 2004
|
|
|

![]() \\ Medienkunst-Forschung\ Themen\ Explore Information
\\ Medienkunst-Forschung\ Themen\ Explore Information